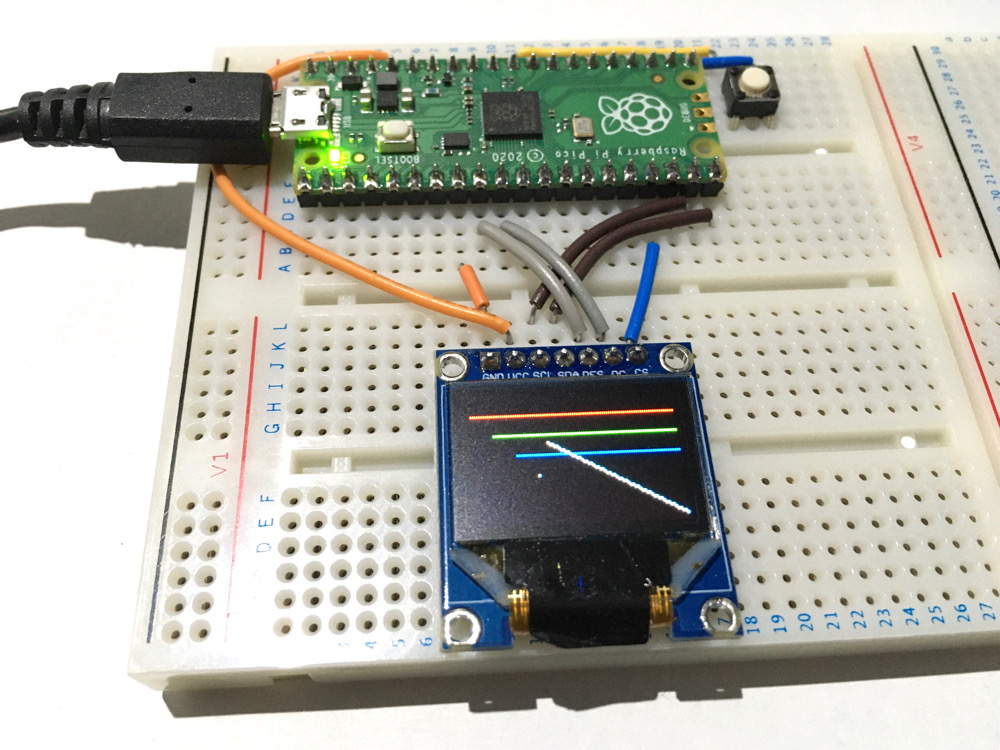
やっとの思いで描画出来るようになりました。SPIの表示器は初めてで、そもそもPicoの端子と表示器の端子の繋ぎ方も分からない状態でしたし、コマンドの送り方も分からなかったので苦労しました。
Raspberry Pi PicoをPCやラズパイの母艦にマウントする場合、オンボードのスイッチを押しながらUSBケーブルを接続させるのですが、これが意外と厄介です。
自作プログラムの書き込み時、Pi Picoを母艦PCにマウントさせないといけないのですが、ドラックアンドドロップで書き込みすると問答無用でアンマウントされてしまいます。その為再度書き込みする為に、いちいちUSBケーブルを抜き差ししないといけないので非常に面倒です。この事は期待したPicoだけにガッカリです。しかし
そう、USBケーブルを接続したまま再マウントする方法があるのです。私が考えた事では無いのですが、YouTubeのPi Pico関連の動画を色々と見ていたら、可愛い女の子がその方法を説明していました。英語なので言葉は分かりませんが多分その説明だと思います。↓
その動画を真似て私もやってみました。↓
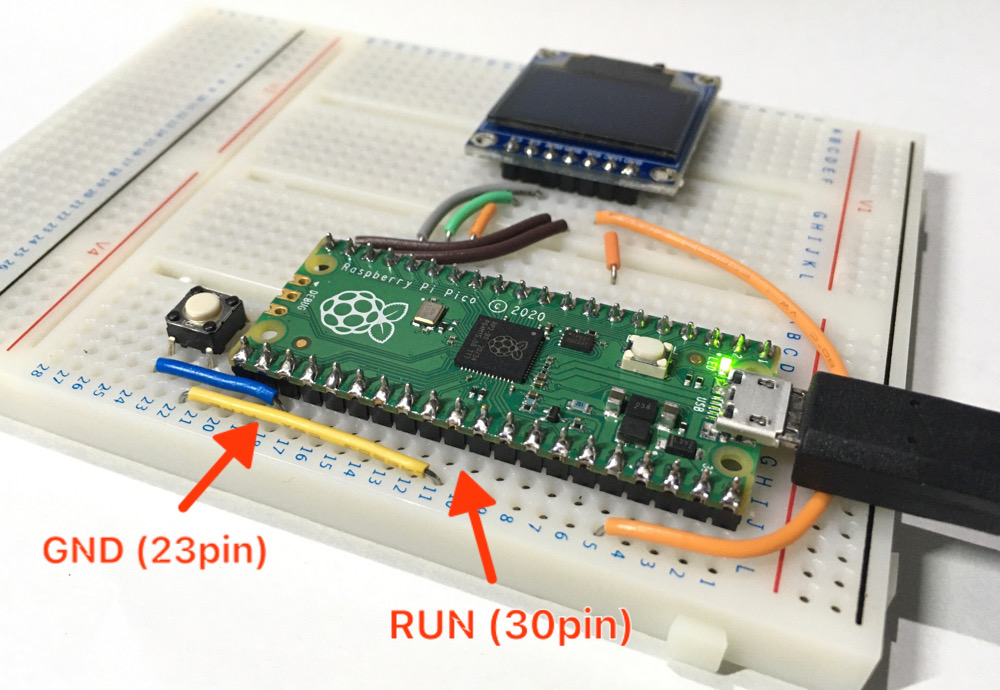
新たに接続したスイッチとオンボードのスイッチの押し方ですが、先に新たなスイッチを押しながらオンボードのスイッチを押します。そして新たなスイッチを先に離してからオンボードのスイッチを離します。これでPi Picoがマウントされます。分かりました?
↑「下手な文章で分からない!」と言う人も居るでしょう。その場合は例の女の子の動画を見て下さい。
Pi Picoのガッカリした事が解決したのでスッキリです。
本日、Raspberry Pi Picoが届いたので早速Lチカを試しました。
Picoの母艦はRaspberry Pi 4(以下ラズパイ4)です。
開発環境はラズパイ公式サイトのWelcome to your Raspberry Pi PicoにあるGetting started with Raspberry Pi Picoの絵を見て整えました。英文なので主に絵を参考にします。半分冗談です、ごめんなさい。
上記リンク先にある「Chapter 1. Quick Pico Setup」から始まるグレーのボックスに書かれたコマンドラインを参考にして、ラズパイ4に開発環境を整えました。↓
$ wget https://raw.githubusercontent.com/raspberrypi/pico-setup/master/pico_setup.sh
$ chmod +x pico_setup.sh
$ ./pico_setup.sh
$ sudo reboot
$ cd ./pico/pico-examples/build/
$ export PICO_SDK_PATH=../../pico-sdk
$ cmake ..
↑ これで ./pico/pico-examples/ にあるサンプルコードがVisual Studio Codeでビルド出来る筈です。
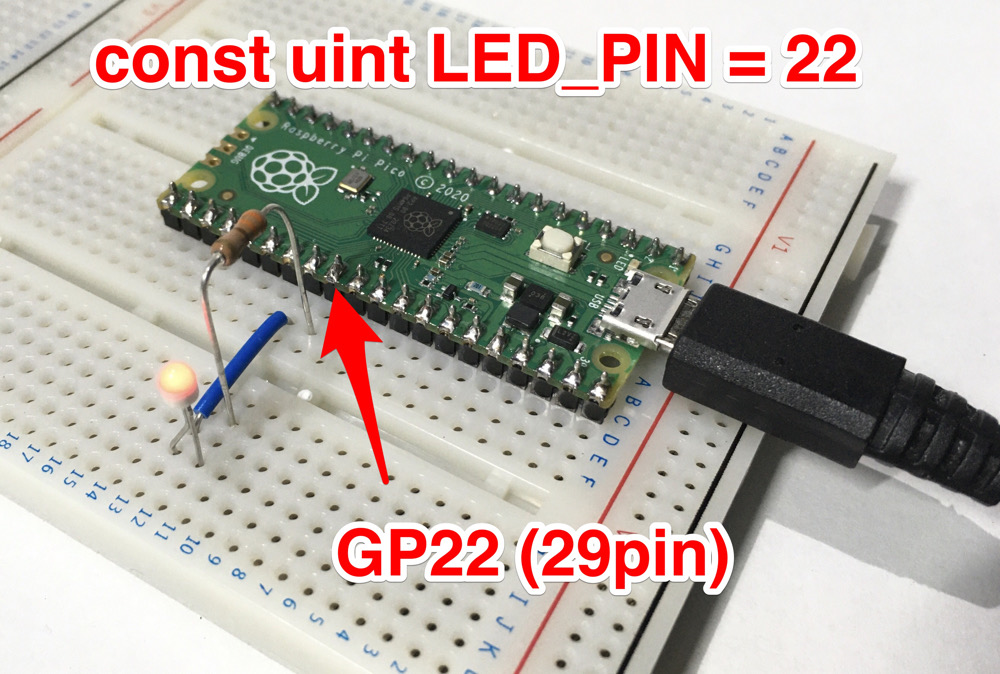
↓ サンプルコードのピン番号を変えただけですが、Lチカに使用したコードです。
#include "pico/stdlib.h"
int main() {
const uint LED_PIN = 22;
gpio_init(LED_PIN);
gpio_set_dir(LED_PIN, GPIO_OUT);
while (true) {
gpio_put(LED_PIN, 1);
sleep_ms(100);
gpio_put(LED_PIN, 0);
sleep_ms(100);
}
}
↓ ラズパイ4にインストールされたVisual Studio Codeでビルドした時の画像。
OLED用にマイクロ秒(μs)の画像を作ってみました。
環境はこちらの別サイトに習い整えました。
Raspberry Pi: OLED-Display 128×64 mit Python ansteuern (I2C)
ひらがな変換した μ を使用すると文字化けするので、これまでは代わりに小文字の u を使用していました。しかしどうにも気になっていたので、画像の扱い方の勉強がてら作ったのが次の画像です。サイズは12×7ピクセルのグレースケール、PNG形式。GIMPで作成。↓
↓ 実際に使用したのがこれです。(μsは画像)
draw.bitmap((116, 4), Image.open('us.png'), fill=1)
↓ μ の代わりに小文字のユーの字 u を使用すると。(usは文字)
draw.text((116, 0), 'us', fill=1)
今度が本命のグラフ作りです。自作中のGPS時計に追加予定で、ntpdのオフセット値をグラフにします。
loopstats を元にグラフを描画するのですが、GPSユニットから1PPSが出力されないと、このログファイルは更新されないようです。なので、衛星をロストして外のNTPサーバーに同期している時は、グラフを描画出来ません。取り敢えず、こんな時は画面中央に「GPS LOST」と表示する事にしました。でもまぁ〜、同じディレクトリにある peerstats ならNTPサーバー同期中のオフセット値もあるんですけど。
↓ 実際どんな物かと、タイムラプス動画にして見れるようにしました。この動画は150倍速です。実際のグラフ更新間隔は16秒なので、本当はアニメーションのように表示されません。
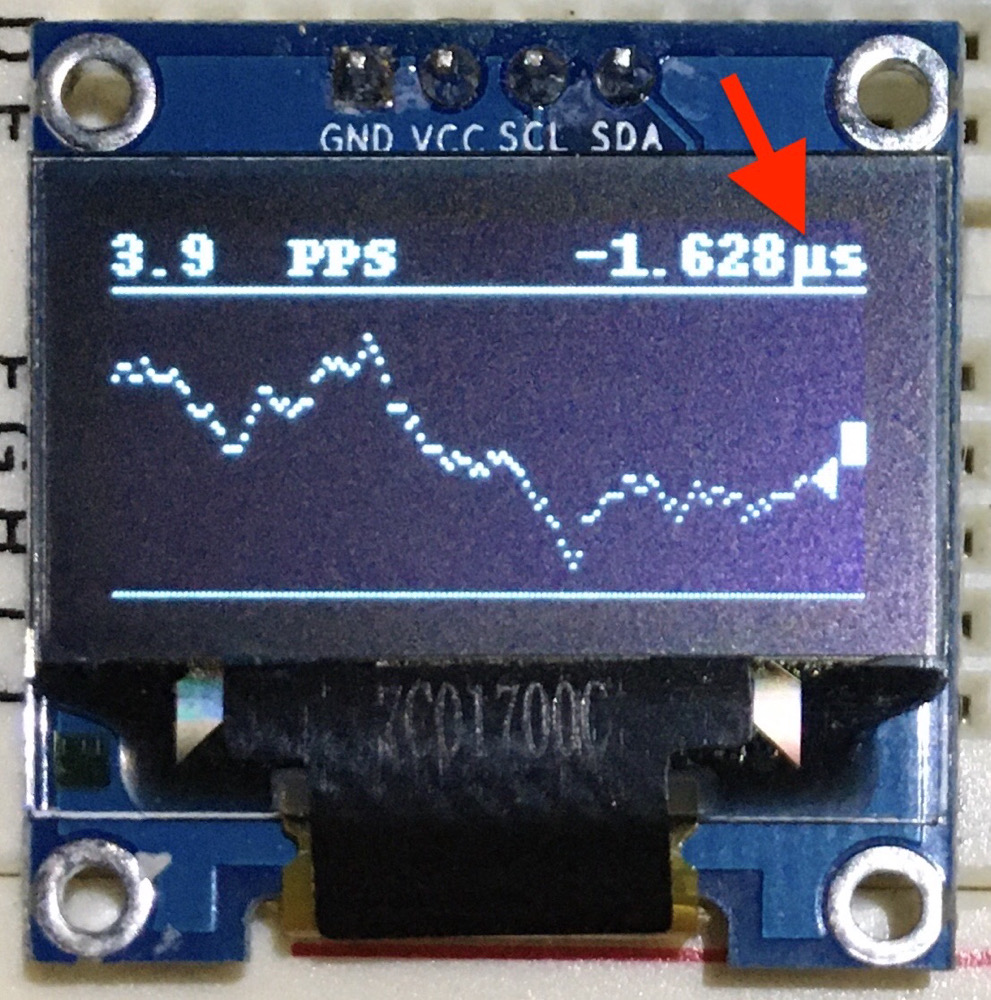
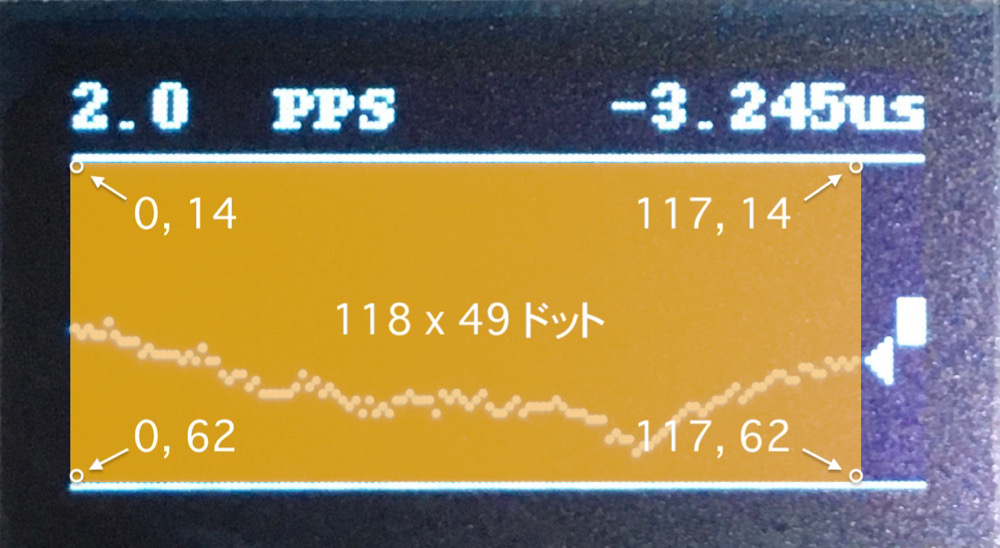
↓ グラフエリアは118×49ドット(黄色エリア)で、この中に点描画します。三角や四角に上下のラインは含みません。
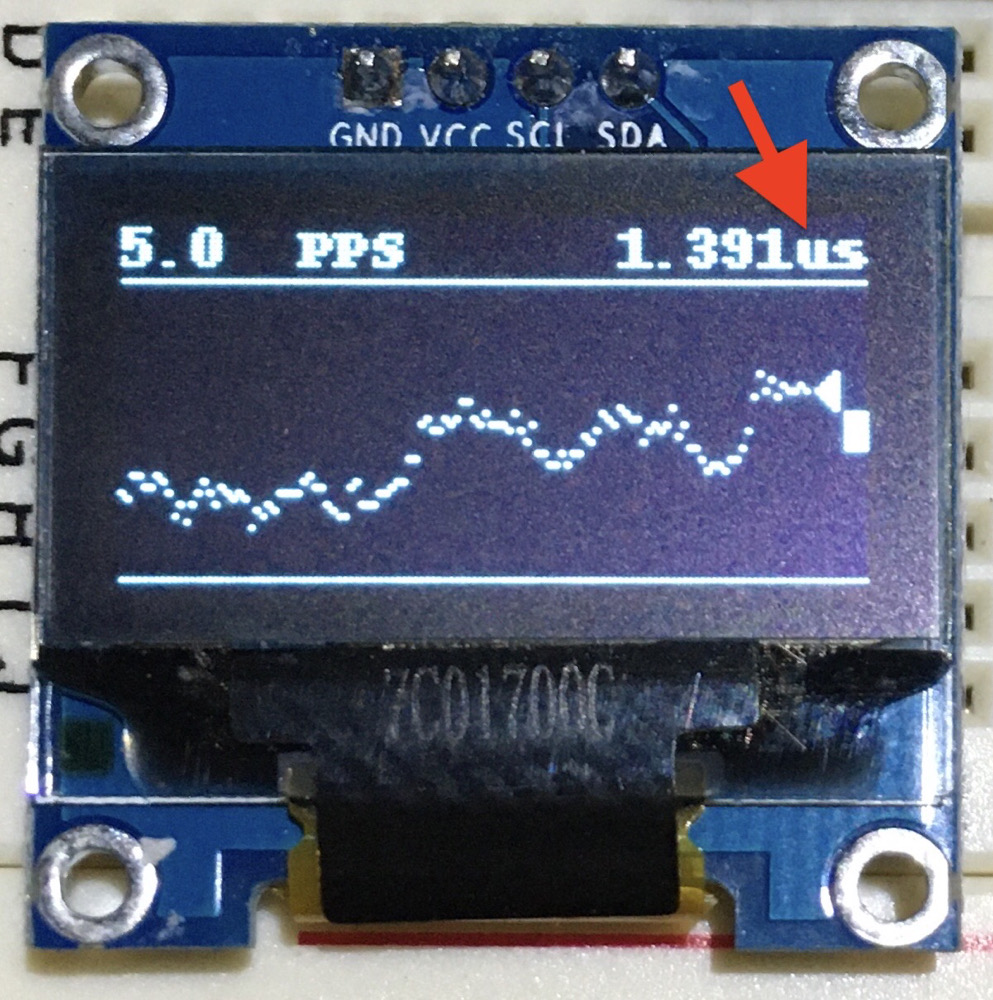
ntpdのログファイル loopstats を最終行から118行を元にオフセット値を点描画します。グラフの更新間隔は16秒。ログファイルも私の環境では16秒間隔で記録されています。118行×16秒=1888秒なので、このグラフの横軸幅は31分28秒くらいです。最新の変化を確認するだけなら十分でしょう。
↑ 【5.0】は縦軸の倍率のようなもので、横軸に影響はありません。これはプロットが枠内に収まるように調整する時の数値で、5.0から0.1の範囲で変化します。
5.0 → 1ドット = 0.2μ秒
1.0 → 1ドット = 1μ秒
0.1 → 1ドット = 10μ秒
5.0を上限に設定、下限は0.1に設定。5.0の時が一番拡大された表示。0.1の場合は一番縮小されて表示されます。0.1でも収まらない場合は、断念して Out of rengeと画面中央に表示する仕掛けです。
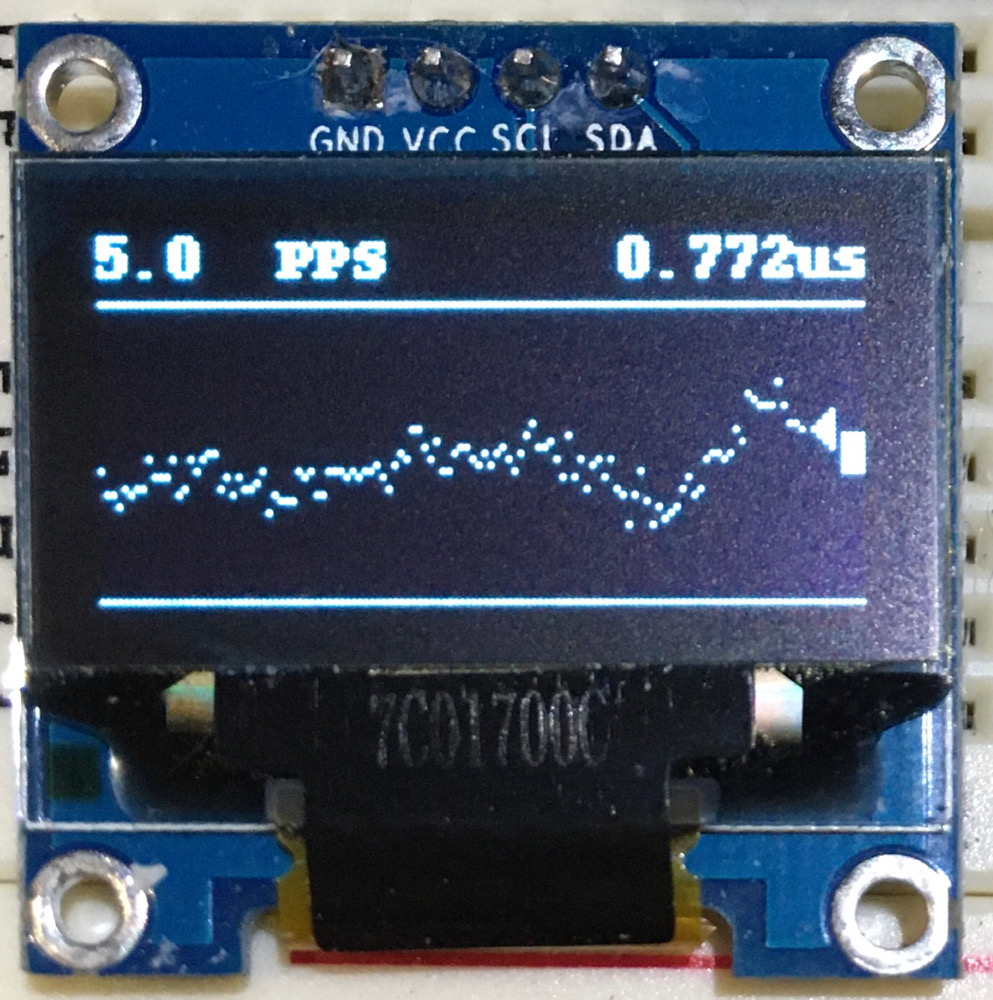
↑ 【PPS】はGPSの1PPSに同期している印です。勝手に表示させているのでは無く、ntpq -crvのコマンドで得たものにsync_ppsの文字列がある場合に表示させています。
↑ 【0.772us】はオフセット値です。グラフ表示の為に /var/log/ntpstats/loopstats を読み込みます。その時、最終行(最新)のオフセット値を表示させています。同時に【三角マーク】はこの値を示します。
↑ 右端の【白四角】はグラフのゼロの位置を意味します。あの白四角より上ならプラス。下ならマイナスです。