今夢中のOLED-Displayに気圧簡易グラフを描画するコードを与えました。
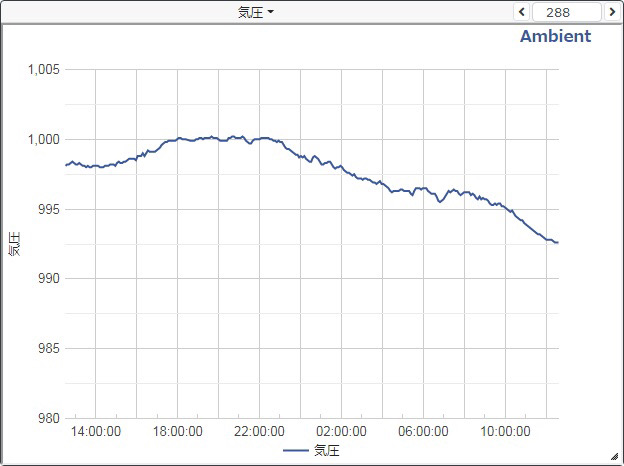
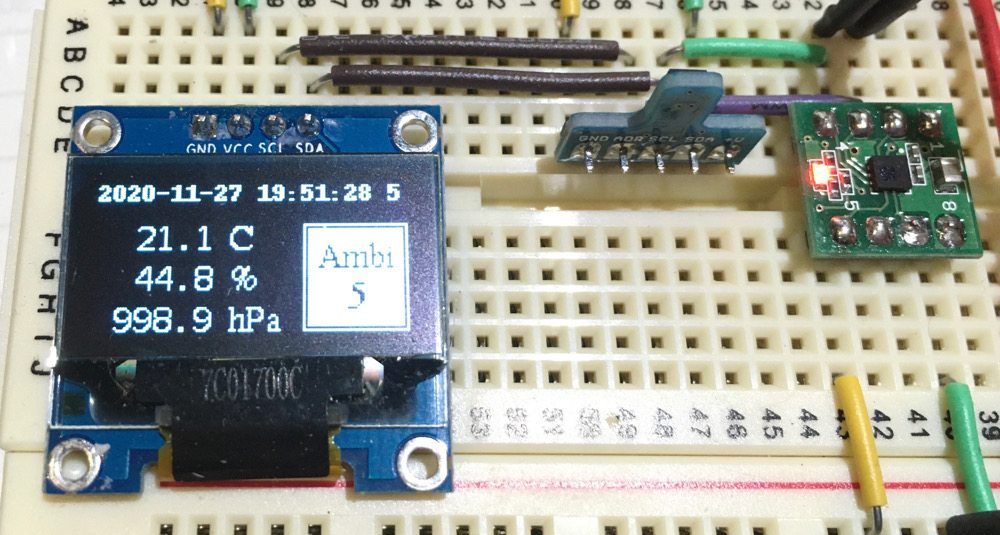
簡易グラフと言う理由は、あの四角の中は41×48(横x縦)ドットしか無いので、縦軸用気圧データの小数点以下は四捨五入(五入又は五捨)して丸めています。横軸のスパンは約24時間なのですが、48ドットしか無いので35分間隔のデータで描画しています。ちなみに、2つ目の画像、Ambientのグラフは5分間隔のデータで描画しています。
簡易の理由はまだあって横軸は時間ですが、描画するデータに時間のデータは含まれていません。横軸のデータは35分間隔であると信じて描画しているのです。横軸、縦軸共にレンジ固定で、データに応じてレンジの変化無しです。本当に簡単なグラフ描画コードなのです。
色々な事をさせたいのは山々ですが、考えようとすると私の頭は1秒待たずに、フリーズしてしまいます。
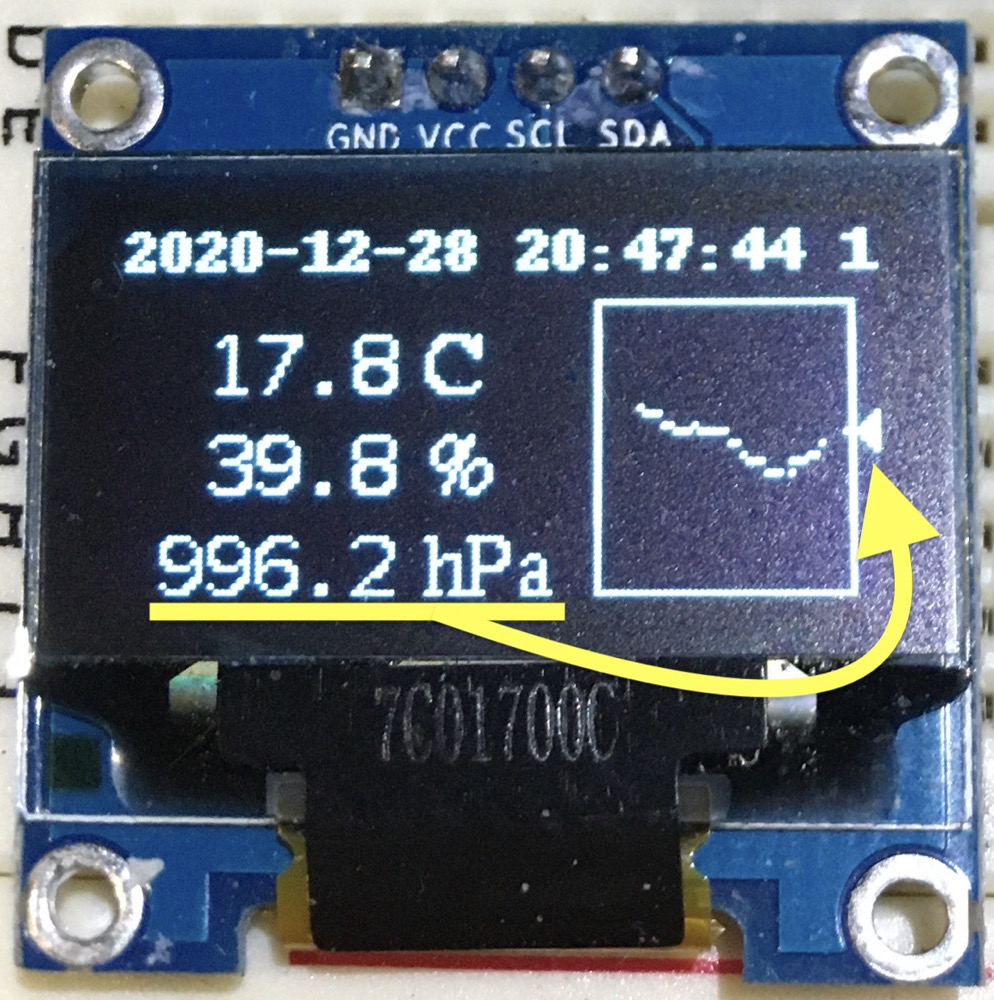
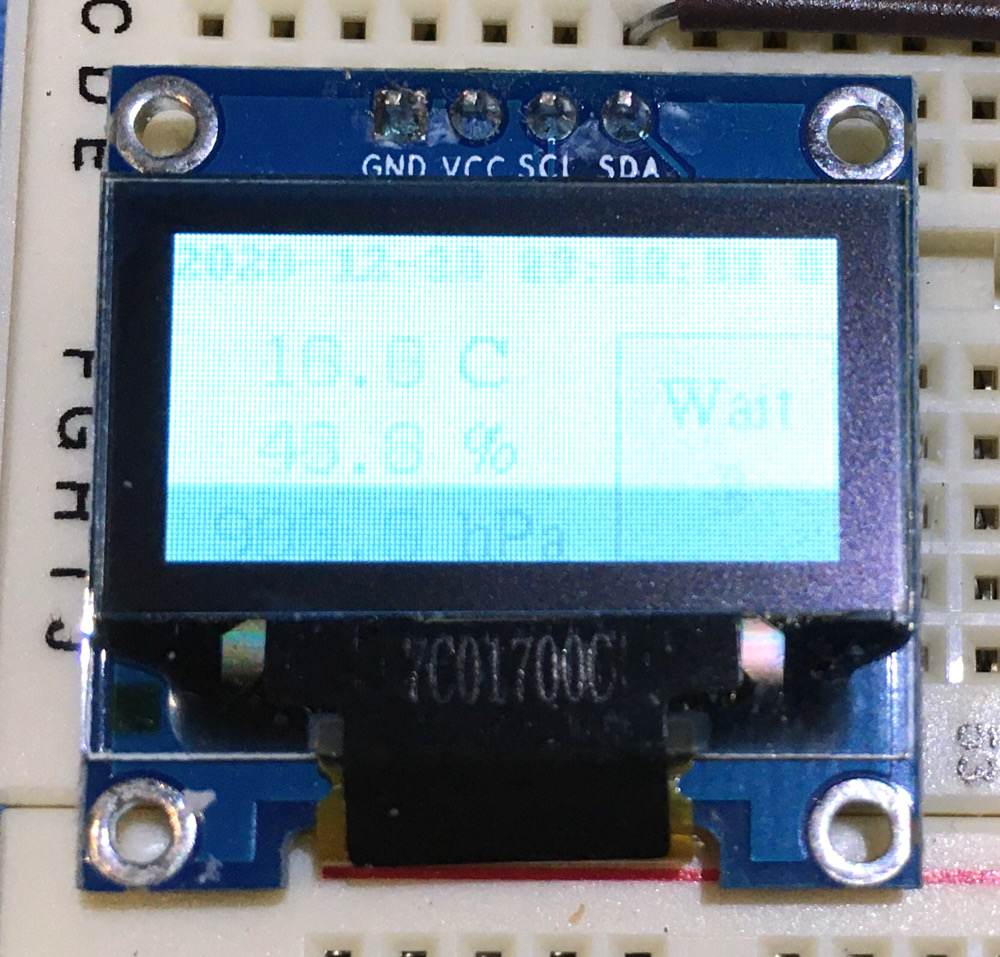
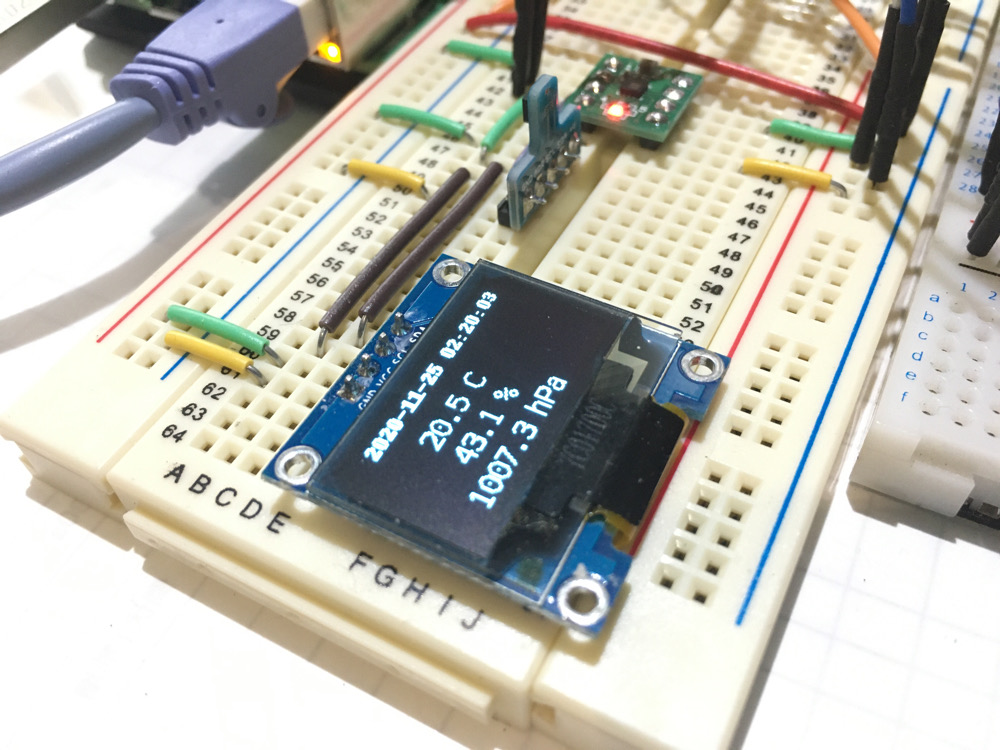
↓ 右側の四角の中にグラフらしきものが見えると思うのですが、どうでしょう?
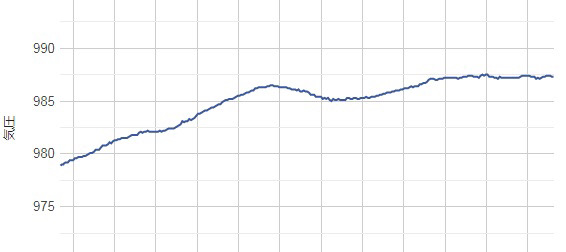
上の画像右側のグラフと、下画像の赤四角の中にあるグラフは、同時間帯のデータを元に描画されています。上下比べて似ていますよね。
とりあえず、簡易ながら念願のグラフ描画が出来るようになりました。
縦軸は出来るだけ固定して、気圧変化の大小が分かるようにさせるのが、良いと思うのですが。
出来れば、横軸は取得データ時刻に応じさせたり、再起動させても記録データを読み込んで再描画するコードを書きたいです。
...と思うのですが、フリーズの回数が増えるだけなのかも知れません。
↓ その後
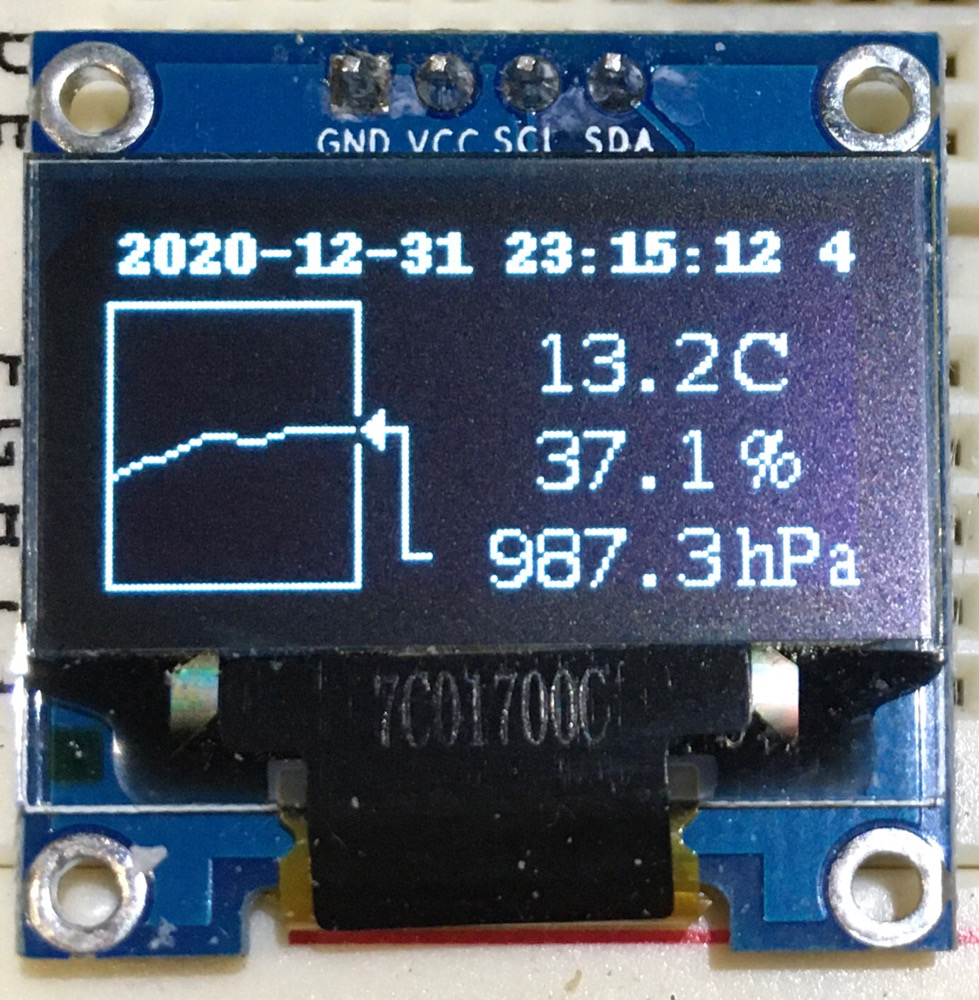
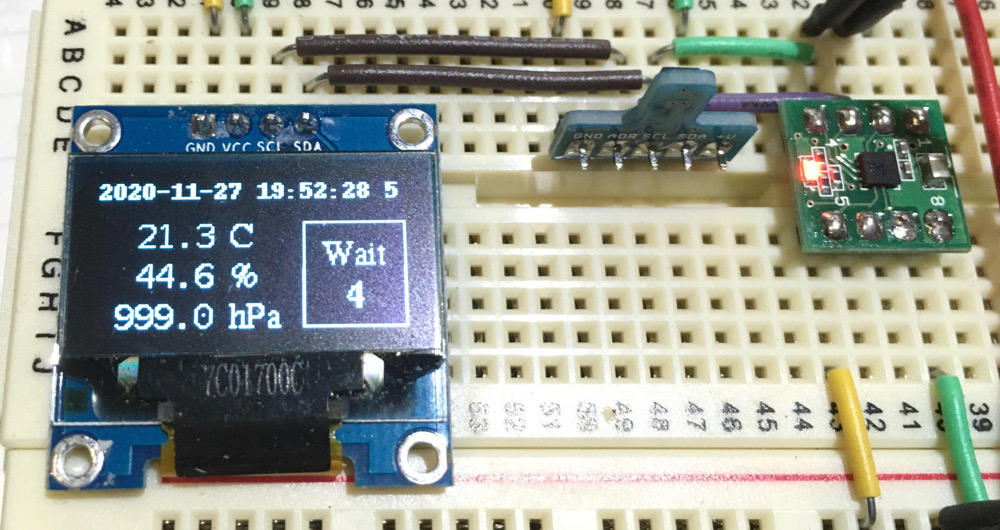
↑ 横軸を日時(UNIX TIME)に合わせて描画するコードを追加。右側には最新の気圧データの位置が分かるように、三角マークを描画する仕様に変更しました。
↑ 右側四角内のグラフ更新は35分間隔ですが、左側の数値(気温、湿度、気圧)は1分間隔で更新されるので、グラフと数値が必ずしも一致しません。なので数値の位置が分かるように三角でマークするのです。
また、グラフ用データファイルの読み書きが出来るコードも追加しました。それに合わせて過去のデータを適当に(大雑把に)csvファイルを作り直したのですが、時間間隔がバラバラだったようでグラフが乱れています。たぶん。
ちなみに、気圧値の996.2(海面気圧では1019.8hPaくらい)は平均値です。60秒間に5秒間隔で12回サンプリングした値の移動平均を1分間の値としています。この効果として、PCのモニターで見るグラフは、ややなだらか曲線になりギザギザ感(ノイズ成分みたいな)は少なくなりました。このOLEDでは、その違いが分かりませんが。
↑ 上記画像の黄色矢印を見ていたら
↓ 三角マークを矢印にしてみました。
↑ 同時間帯(24時間)のデータをAmbientで表示させたグラフとの比較です。
「OLED-Displayの簡易グラフとか」