今夜、PCBのガーバーデータをPCB工場のウェブサイトにアップロードしました。人生初!
この記事に付いて初めに理解して欲しいのは『素人の記事』です。全部間違った記事と言っても良いかもしれませんから悪しからず。
基板の色は紫にしました。「基板は緑に決まってる」と思って居ましたが、発注先のウェブサイトで紫の基板を見たら一目惚れしてしまいました。
5枚も届くので、1枚は玄関に飾りましょう。
↑ 発注先ウェブサイトのスクリーンショット
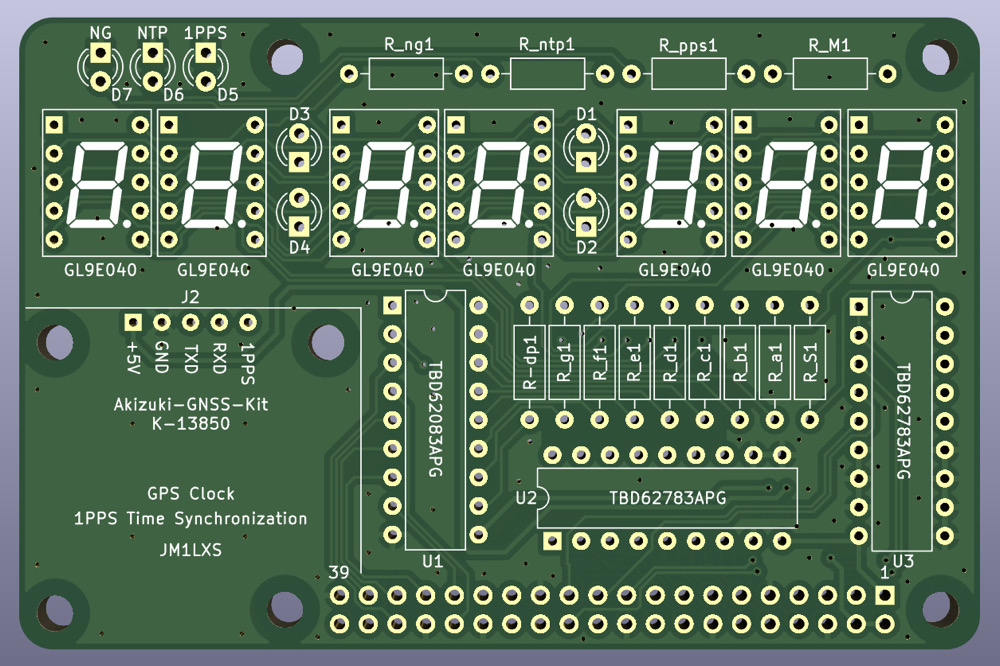
↓ KiCadの3D画像
見た目は立派ですよね? 今回発注したプリント基板表面の3D画像です。大きさはラズパイの基板と同じで85mm x 56mmです。これはGPS(GNSS)の1PPSを利用した7セグLEDの時計で、ラズパイを使用するので1PPSの利用中はstratum 1のNTPサーバとして機能します。多分。
また、stratum 1のNTPサーバ機能まで要らないなら、GNSSの基板不要でそのプログラムを走らせなければ良いだけです。それでもラズパイにインストールされたntpdで外のNTPサーバに同期して正確な時刻を刻みます。
どちらにしても、この時計はネットワーク環境が必須なのです。ずぼらな私でも時計は正確を好むので、正確な時刻を得るために動く。
ここで、発注後になって気付いた残念な事。
金メッキ(無電解金メッキ ENIG)だと思っていたのに、違ってました。
でもENIGにすると$15.8も余計に。ENIGは見た目が立派だけど、ついでに値段も立派? ↓
今回の基板サイズは100mm x 100mm以内、材質はガラスエポキシ(FR-4)で最小ロットの5枚。これで製作費用たったの2ドル。送料は安さ優先で2ドルちょっと。合計5ドル以下で見た目が素晴らしい基板が届くとは驚きです。
見た目はプロ級、でも心配。回路図が間違っていなければ動くはずです。私が苦手なアナログ回路な無くて、単純なLチカが63個あるだけですから。
でも昨日、ベタ塗りの所まで来た時、回路図の誤りが判明してビックリ。ピンアサインを間違えたり、3.3V接続の所を5Vにしていたりでビックリです。
もう修正したので大丈夫。ホント?
今度は、回路図はそのままでラズパイゼロ用に基板を作ってもいいかな。と言ってもラズパイが在庫切れで買えないけど。いつまで在庫切れが続くんだろう。
後日の追記
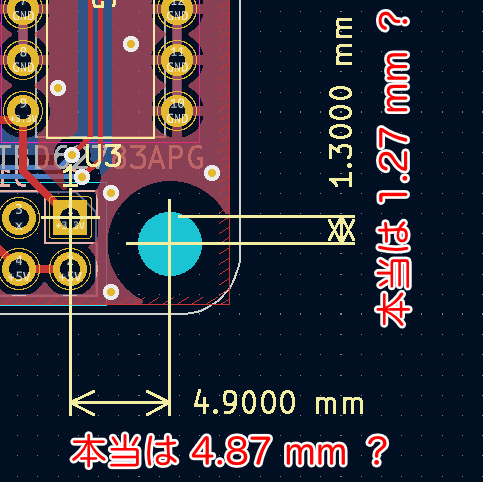
発注後に、ラズパイ基板の寸法図をぼんやり見ている時、待てよと気になりました。
ラズパイGPIOの1番ピンの位置がずれて無いか気になり調べてみると、基板取付穴中心からX軸Y軸共に0.03mm離れている感じです。もう注文した後だし、誤差の範囲かなぁ? ↓
この基板取付穴がラズパイより大きくて直径3.2mm。ラズパイは2.7mmだから、どうなる?
この他にも、後で思う事と言ったら。ファン用の5Vコネクタも設けておけばよかったと後悔。
関連記事