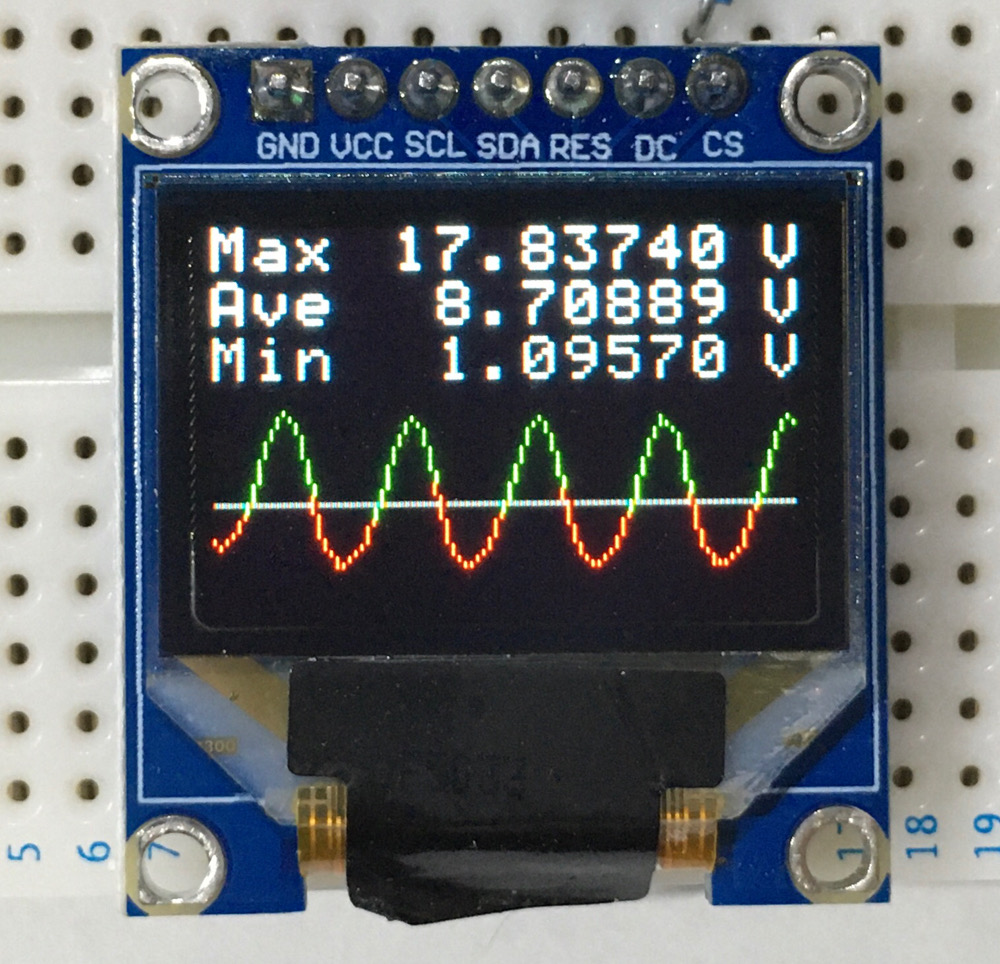
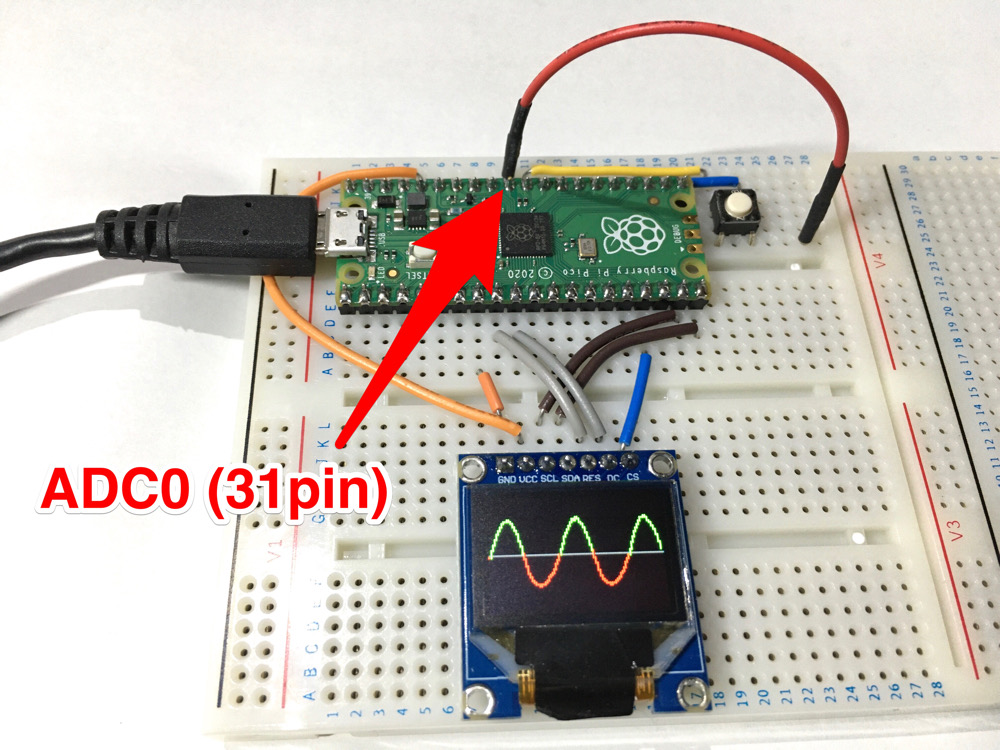
やっと文字描画出来た。5×7ドット英数字フォントデータの1ドットをOLEDの1ピクセルずつ描画して数字の3になりました。↓

備忘録
自分が忘れ無いように書き留めておきます。SSD1331 カラーOLED
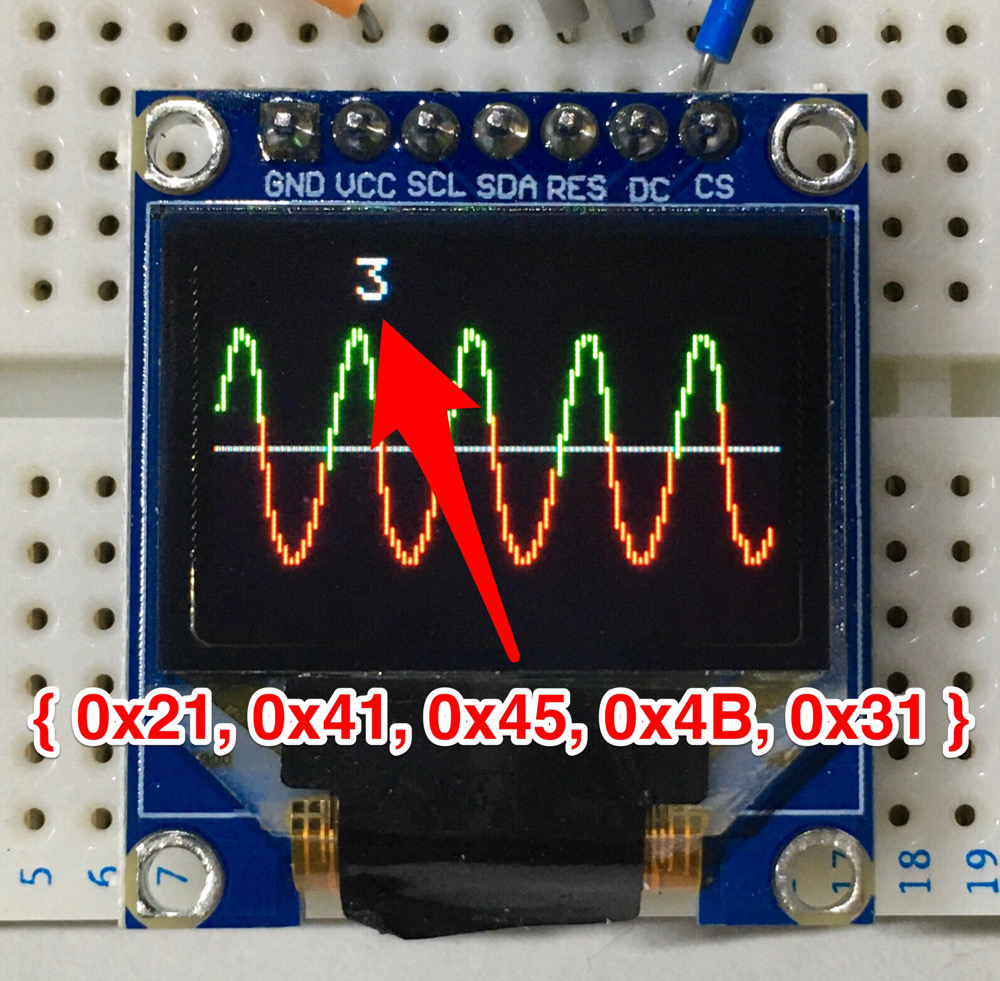
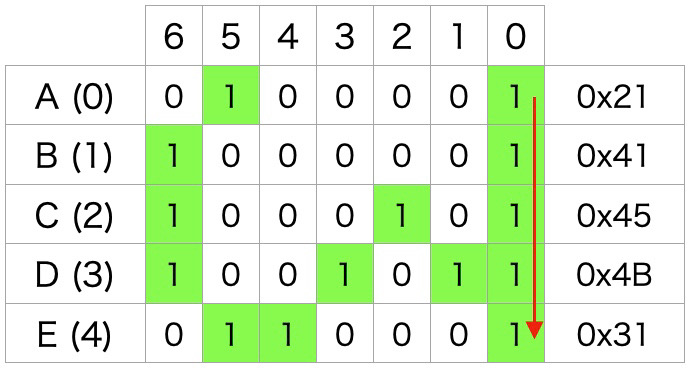
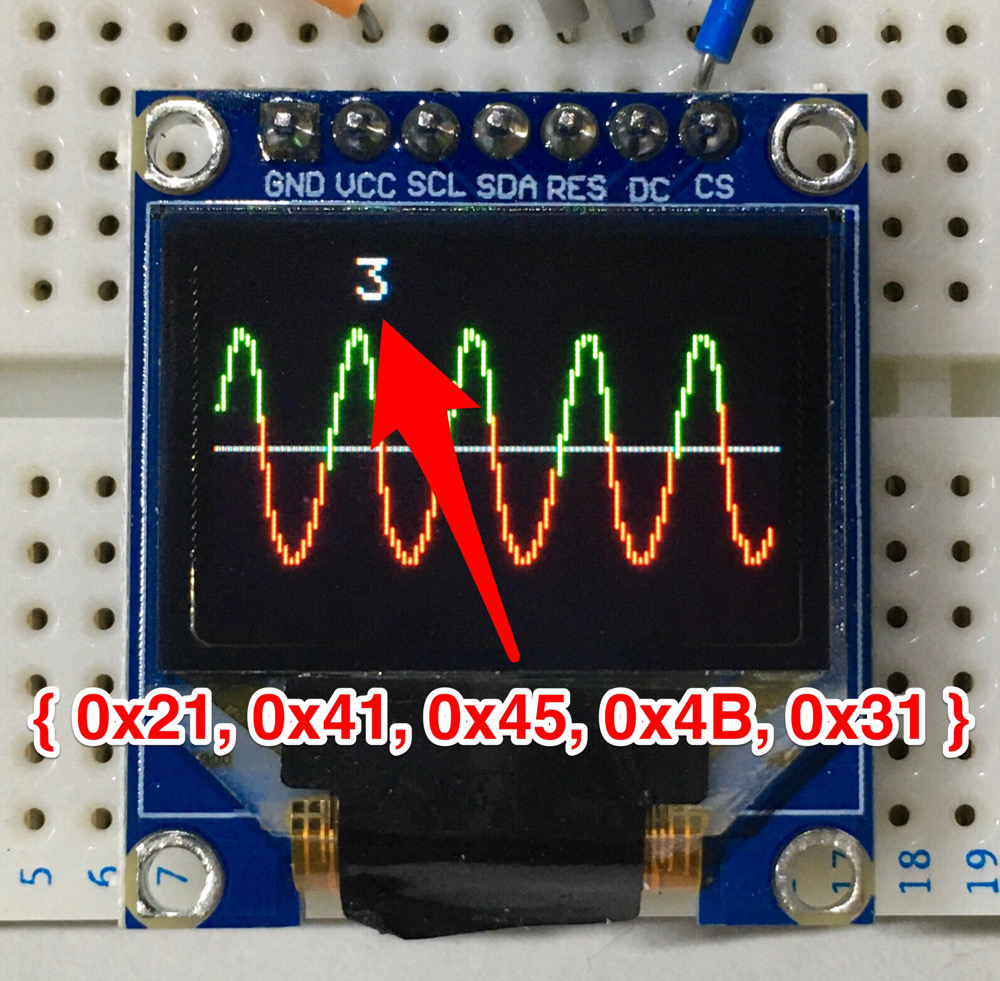
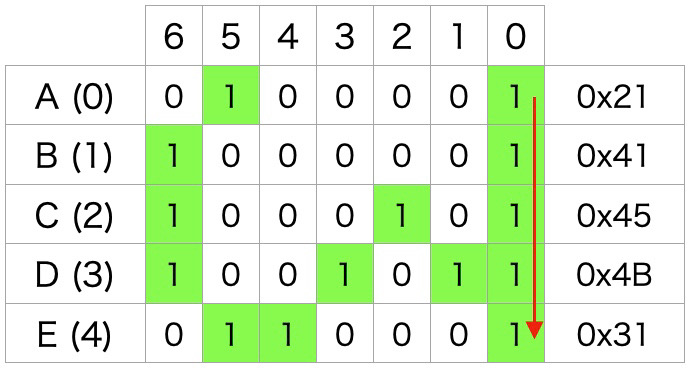
↓ 数字の3を描画する時、次の画像のようなデータを配列として用意します。{ 0x21, 0x41, 0x45, 0x4B, 0x31 } のデータからビット演算等駆使して1の部分を描画すれば数字の3になります。ただ、見て分るように寝ているので左に90度回転させないといけません。
90度左回転させるには、最初にA0→B0→C0→D0→E0と進めて1の時はその1ピクセルをカラー描画、0の場合は黒とかを描画します。続けてA1→B1→C1→D1→E1と同じように続けて最後のE6で完了。これをコードに書けば数字の3がカラー描画されます。
↓ { 0x21, 0x41, 0x45, 0x4B, 0x31 }のイメージ。図中の”ABDCE”は座標を表現しやすくする為のもので、ソースコードでは”01234″を使用します。

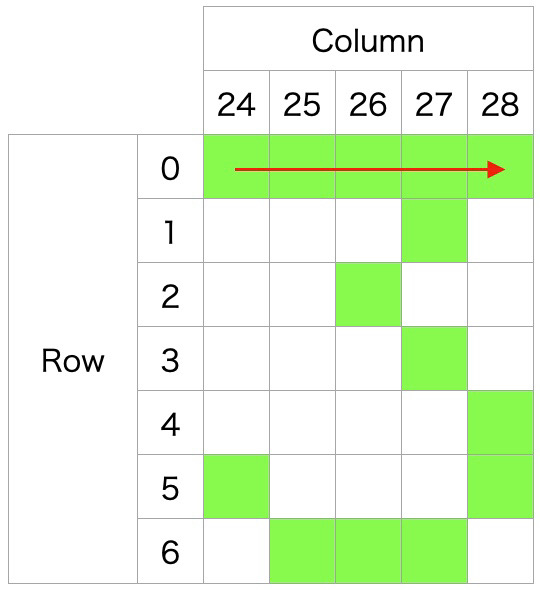
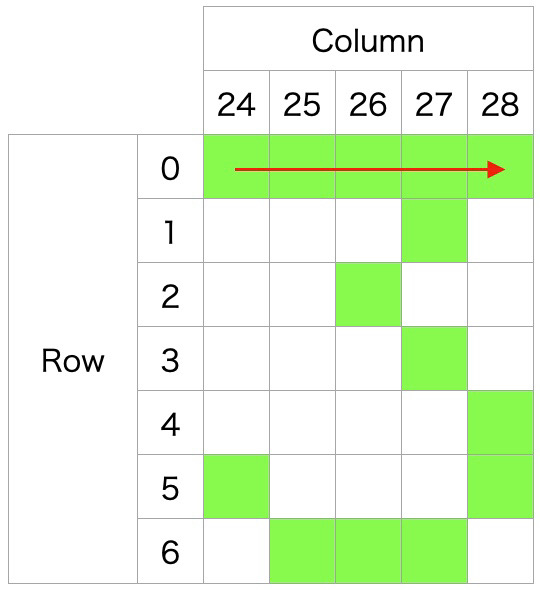
↓ SSD1331 カラーOLEDの5×7ピクセル描画領域。1ピクセルは光の三原色RGBで構成されています。(写真に撮った数字3と同じ領域)

↑ この場合、描画する開始位置(スタートアドレス)は左上の “Column 24” “Row 0” で、終了位置(エンドアドレス)は右下の “Column 28” “Row 6″になります。そこにデータをずらずら送ると、OLEDが勝手に赤矢印で示したように右方向に進みながらデータを埋めて行き、右端に達すると1段下の左端から続けてデータを埋めて行きます。このようにスタートアドレスとエンドアドレスを指定してしまえば、後は5×7≡35ピクセル分のデータを送るだけです。
ただ、最初に5×7の描画領域を決めてしまうと、背景色と0に該当する色と異なる場合が出て来ます、これでは見た目が悪くなりますよね〜。
その解決策として、1に該当するピクセルは描画領域を指定して描画。0に該当する所は、何もせず次に進むを繰り返す。って言う手があります。そう言えば、このようなコードをネットで見たかも。
まだ1文字の描画しか出来ません。今度は文字列を描画出来る関数を作りたいと思います。電圧表示出来れば充分なので、その内出来るかなぁ。