OLEDのクリア方法を代えてパラパラを無くしました。
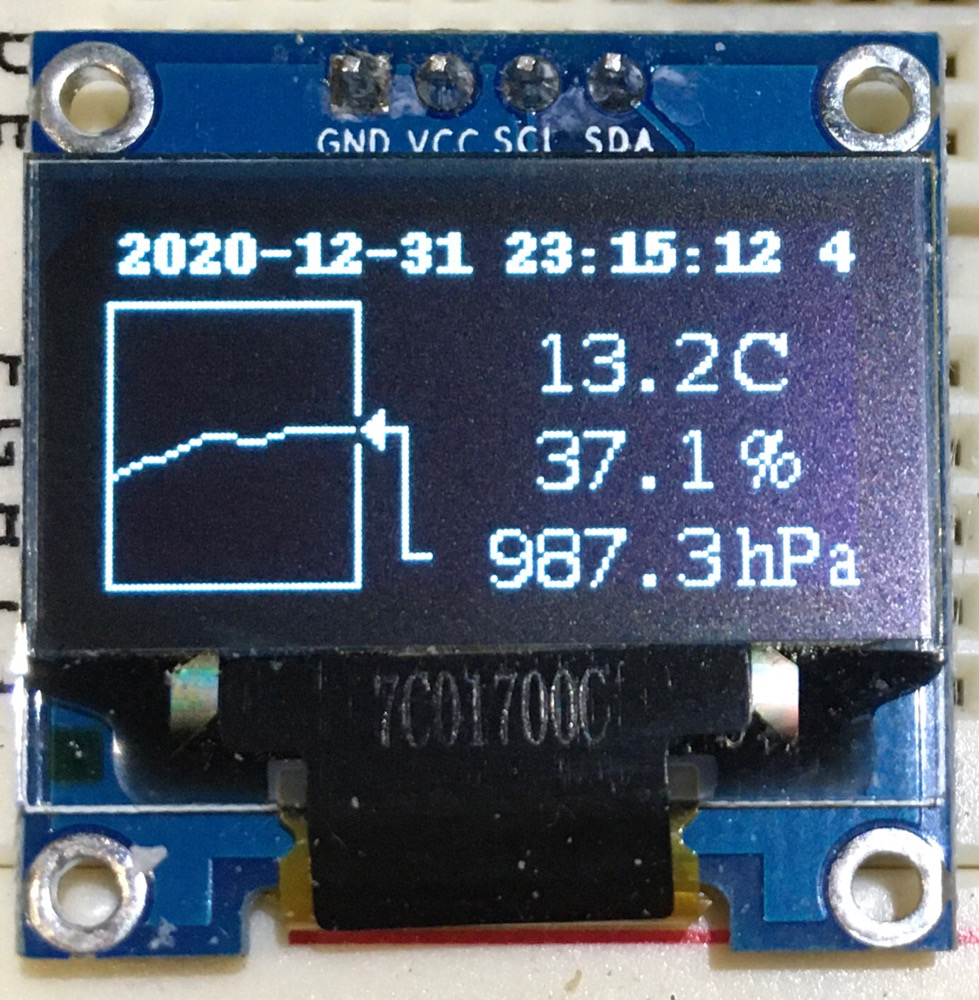
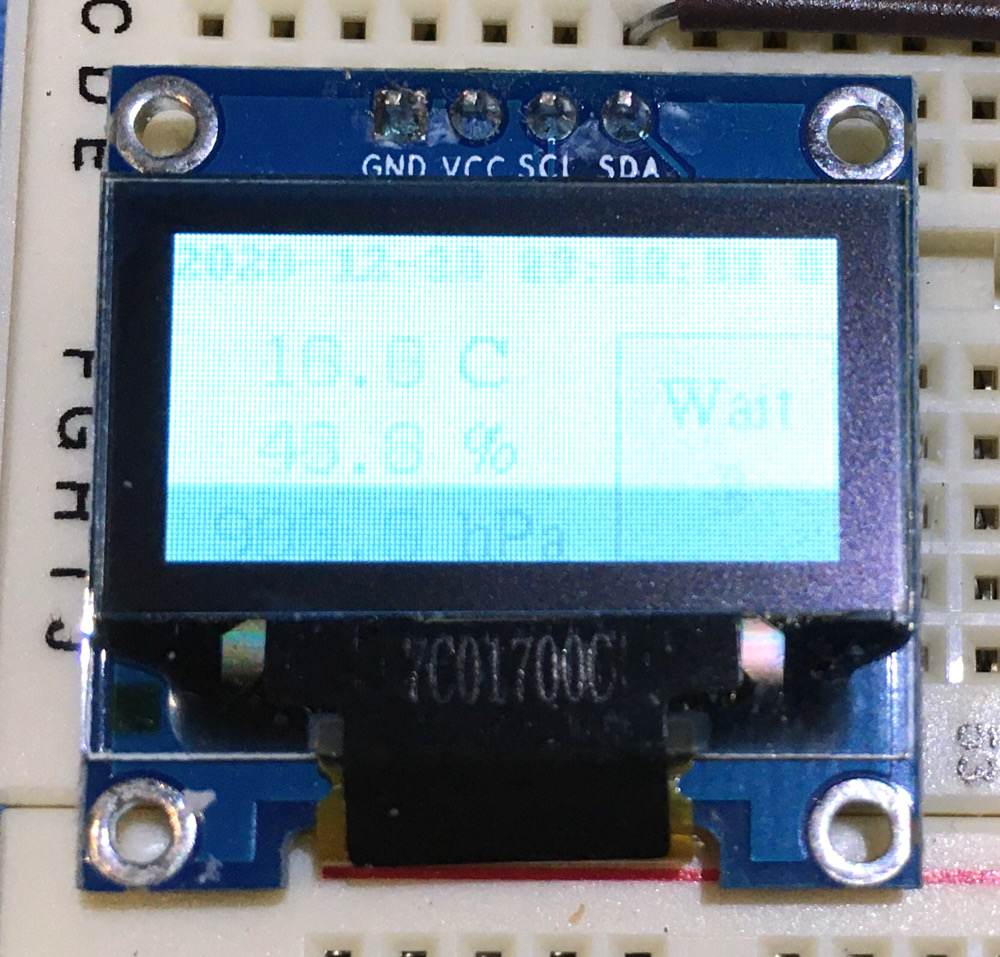
ここでは、上記環境下での画面クリアの違いを動画で見比べます。
動画前半(改善前)→ oled.cls()
動画後半(改善後)→ draw.rectangle((0, 0, 127, 63), outline=0, fill=0)
↓ 動画前半がパラパラした(瞬きする様な)表示になってしまっています。後半からはパラパラせず普通に見やすい表示器です。
↓ 動画後半のPythonコードで、無限ループする描画に関した部分です。
#oled.cls()
draw.rectangle((0, 0, 127, 63), outline=0, fill=0)
# ↑ oled.cls()の代わりに画面全体を黒色の四角で塗りつぶす。
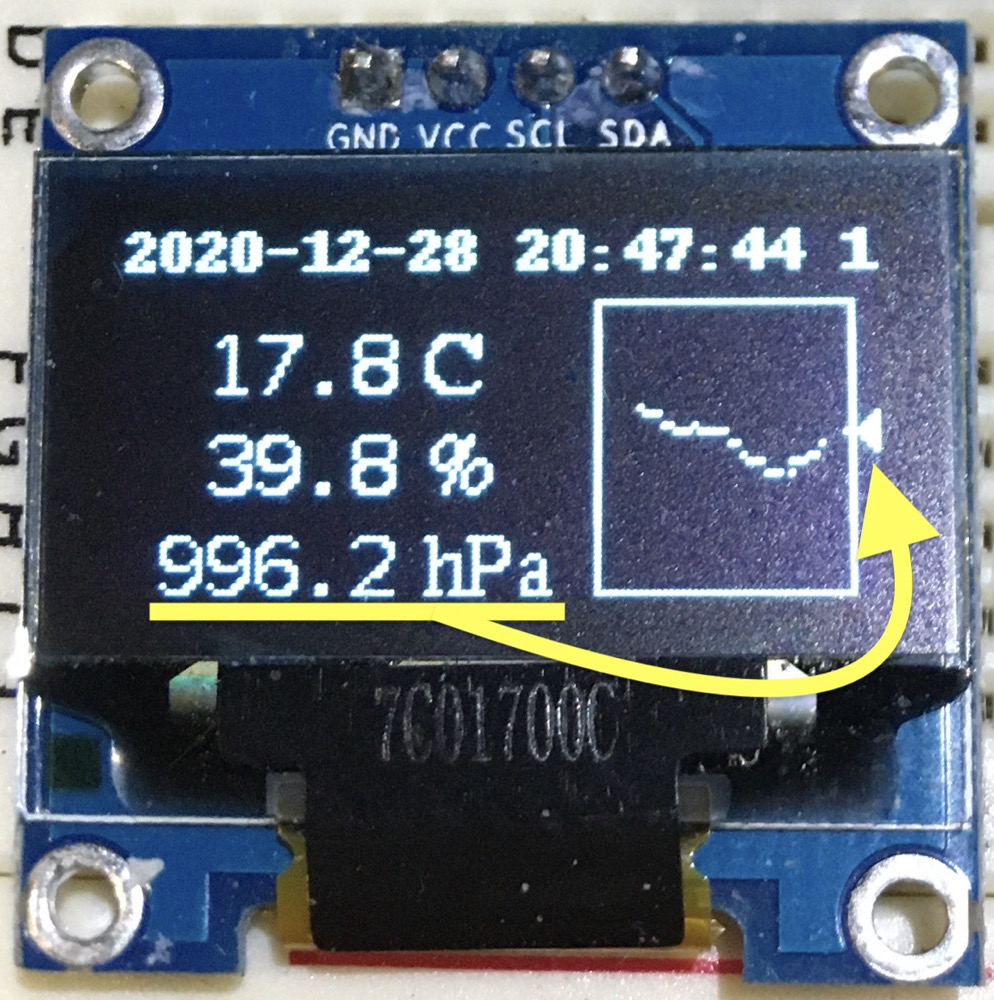
draw.text((0, 0), data1, fill=1)
draw.text((0, 17), f'{data2:>6.1f}', font=DejaVuSansMono14, fill=1)
draw.text((0, 34), f'{data3:>6.1f}', font=DejaVuSansMono14, fill=1)
draw.text((0, 51), f'{press:>6.1f}', font=DejaVuSansMono14, fill=1)
draw.text((55, 17), "C", font=FreeSerif14, fill=1)
draw.text((55, 34), "%", font=FreeSerif14, fill=1)
draw.text((55, 51), "hPa", font=FreeSerif14, fill=1)
oled.display()
time.sleep(1)
oled.cls()の代わりにdraw.rectangleで画面全体を黒色の四角で塗りつぶし、それから必要な描画設定をして最後にoled.display()で表示させます。