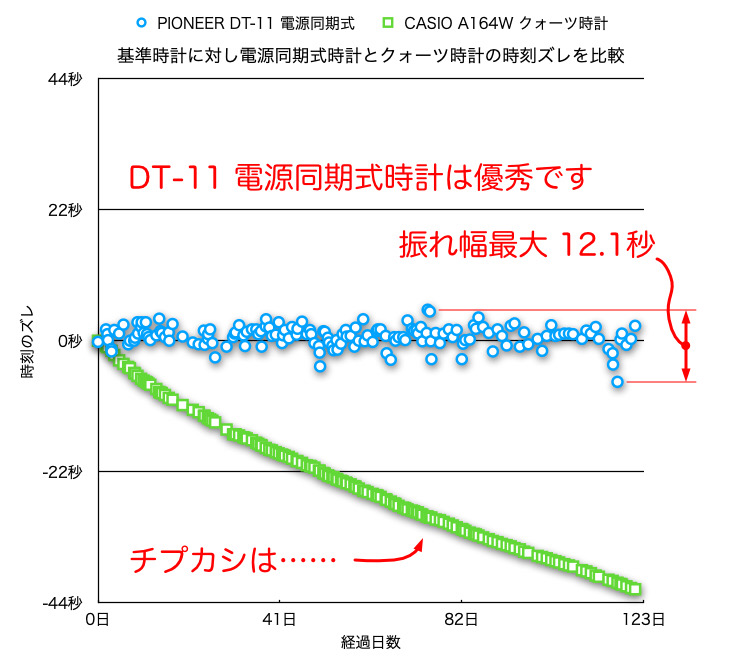
基準時計に対してそれぞれの時計のズレを比較しました。
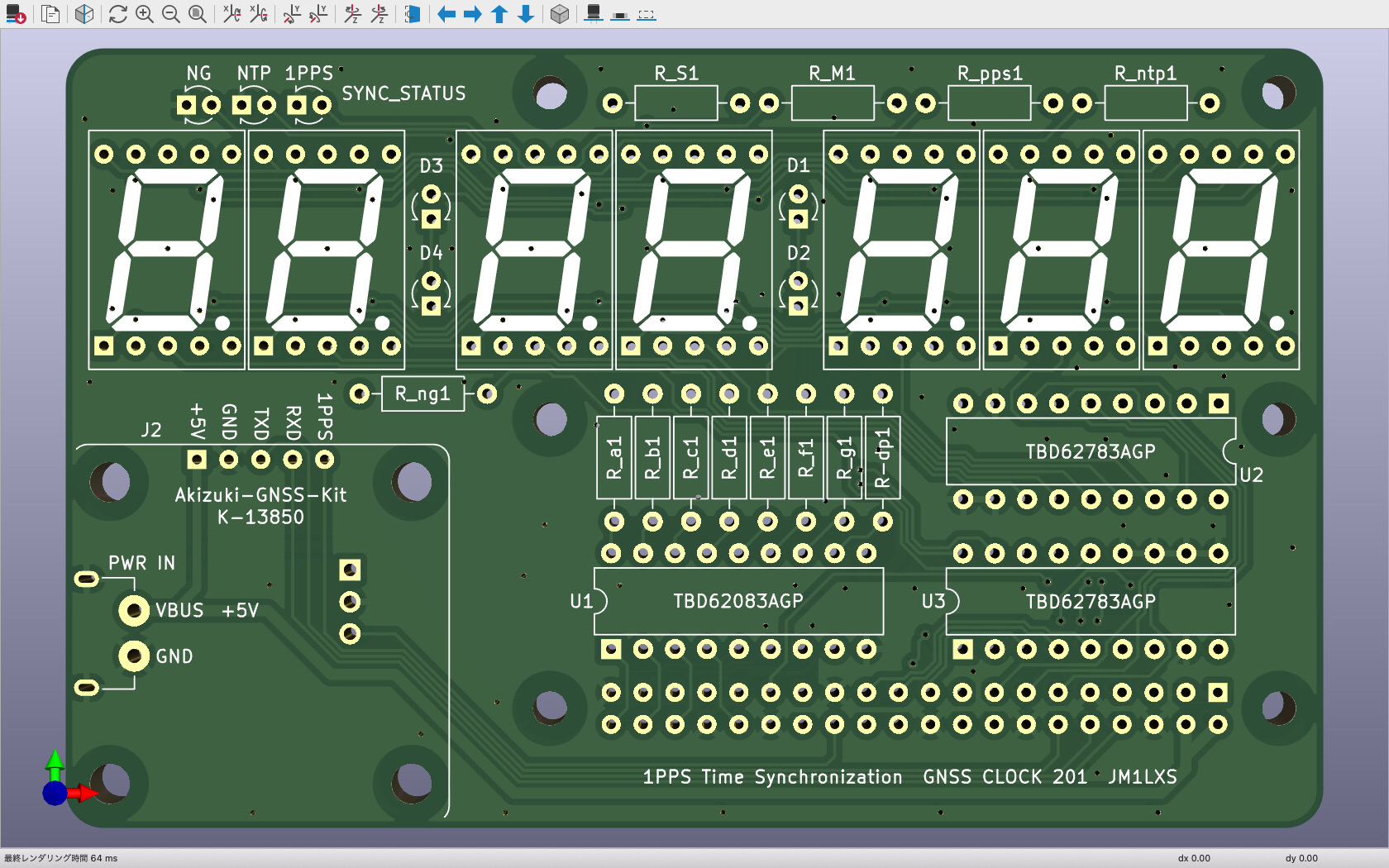
その比較する時計は、中古で550円のオーディオタイマー パイオニア DT-11(背面に50Hzと60Hzの切替スイッチ有り)と、数年前に千円位で購入したチプカシのA164Wです。基準にする時計はラズパイと1PPS出力付きGNSS受信キットで自作したStratum 1相応のNTPサーバーです。
↓ 次の画像は、先月2月18日にオーディオタイマーとチプカシの時刻を合わせてから31日間放置した状態です。この撮影時、チプカシは15.7秒遅れていますが、オーディオタイマーは僅か1.4秒早まっただけ。この31日間、オーディオタイマーは最大で3.7秒早まり2.8秒遅れただけです。但し私が気まぐれにデータ取りした範囲での事ですが。
↓ 31日間放置中。
↑ これを見た貴方の様に「このチプカシ16.6秒遅れじゃね?」と思った方々に申し上げますと。チプカシの表示が36秒なので、52.6 – 36 = 16.6秒遅れの様に見えますが、実際は動画のコマ送りで確認すると15.7秒遅れなのです。
↓ 私が気まぐれにデータ取りした散布図。何が気まぐれかと言うとサンプリング周期です。気が向いた時にデータ取りしていたので変動に偏りがあると思います。しかし個別のデータの精度は60fps動画をコマ送りしてデータ取りしたので、多分プラスマイナス0.1秒以内かと。
↓ 31日間(以下の画像は、後日121.1日間の物に入れ替えました。サンプル数は166)に渡る時刻のズレを0.1秒単位でプロット。基準の時計は自作したStratum 1 NTPサーバーです。この時計の0.1秒表示用7セグLEDの表示遅延は0.01秒以下(多分)
商用電源の周波数はやや変動するらしいので、このオーディオタイマーの様な商用電源周波数を利用する時計は、リセットするタイミングが、商用電源周波数変動の中間値で有れば、寄り正しい時刻を刻むのかなぁ。
数十年前の思い出なのですが、ジャンク購入したパタパタ時計が殆ど狂わなくて、「なんかすげ〜じゃん」と思った事が有りました。