自作GPS時計と簡素に表現するけど、中身はラズパイと1PPS出力付のGNSS受信機キット(このキットは秋月電子の取り扱いでしたが、2023年10月2日現在、秋月電子では取り扱いしていません)を組み合わせたStratum 1 相当のNTPサーバーです。それに7セグLEDで時刻を表示させています。
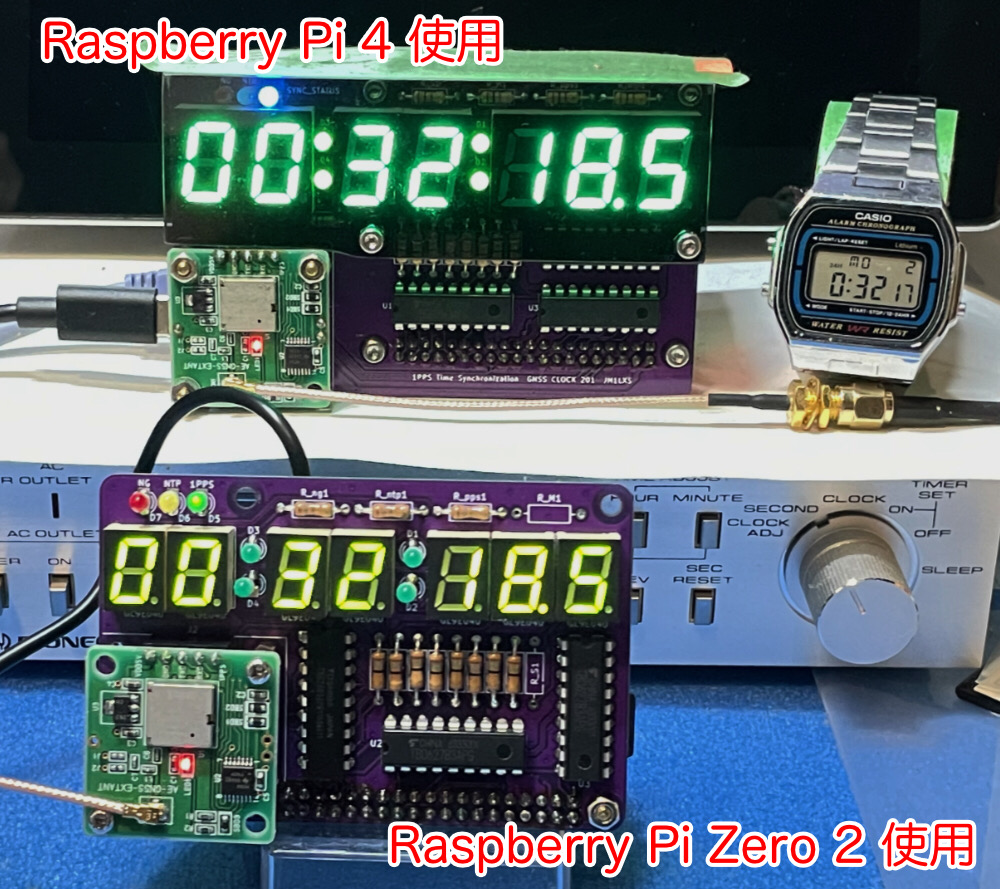
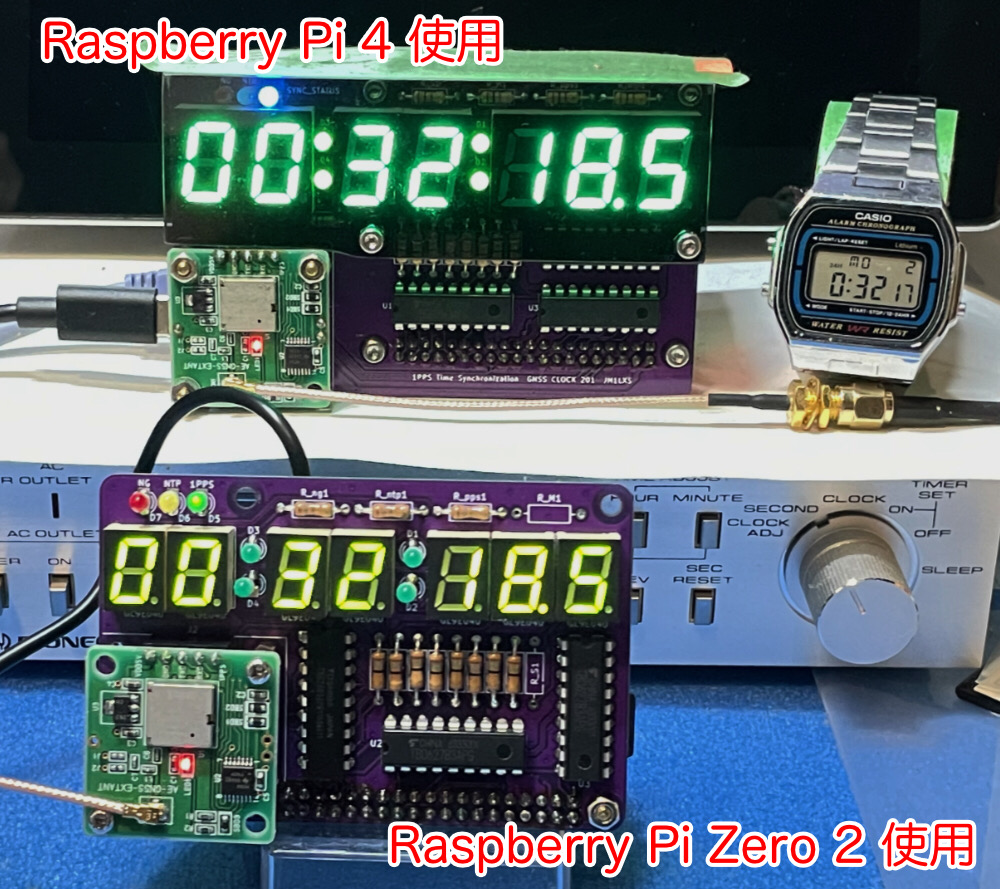
↓ Raspberry Pi 4(ラズパイ4)使用が1台目、Radpberry Pi Zero 2(ラズパイゼロ2)使用の方が2台目です。

2台目と言っても、時刻表示用基板は古い設計(私の素人設計でJLCPCBに発注)。その基板に7セグLEDや電子部品がハンダ付されたまま放置。最近入手したラズパイゼロ2を使用してみた訳です。
2台同時に作動させると、時刻表示が正しく刻まれている事を容易に確認出来て良い。
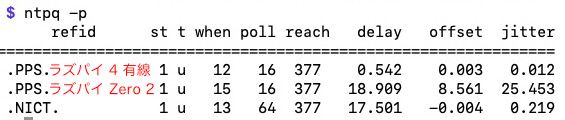
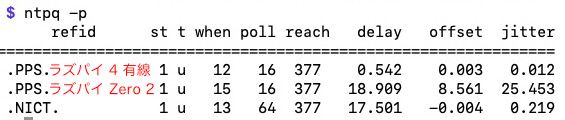
↓ 別PC(上記で取り上げたラズパイゼロ2やラズパイ4では無いPC)でntpq -pを実行した結果。以下の画像は数ある結果の1つに過ぎない。だからまーまー良い時もある。けど、jitterだけは何時も悪い。

↑ Wi-Fi接続のみで有線接続出来ないラズパイゼロ2は有線接続のラズパイ4と比べてdelay、offset、jitterが共に悪い。ラズパイゼロ2もラズパイ4も同じルーターに接続、ラズパイゼロ2はWi-Fi(IEEE802.11n(Wi-Fi4)2.4GHz帯)に、ラズパイ4は有線で接続している。pingで往復時間を比べると最大往復時間は3桁もWi-Fi接続のラズパイゼロ2が遅い。
これらの事から、Stratum 1のNTPサーバーとしては、やっぱり有線接続が望ましい?